7-1:【ウィジェット作成】
設定したハッシュタグの投稿内容を表⽰するウィジェットが作成できます。
------------------------------------------------------------
注意事項
・ サイトの制作を担当している会社様にキャンつくアカウントを共有していただき、デザイナーさんやコーダーさんに作成していただく形でお願いいたします
・ウィジェットに表⽰できる件数は200件が上限となっておりま す
------------------------------------------------------------
1.STEP1よりハッシュタグ投稿、公式アカウント投稿のどちらのウィジェットを 作成するか選択してください。 

2.STEP2は投稿表⽰のみ選択可能です

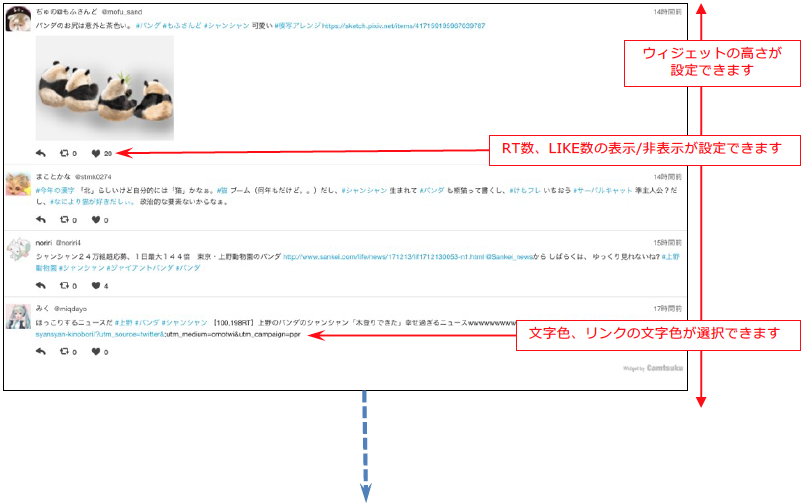
【投稿表示ウィジェットの例】

3.STEP3より各パラメータを設定し、プレビューで確認します。先ず、レイアウト設定でPC版、SP版それぞれのウィジェットの⾼さを設定します。

4.STEP3のリツイート数、LIKE数の表⽰より、表⽰する項⽬を選び設定してください。

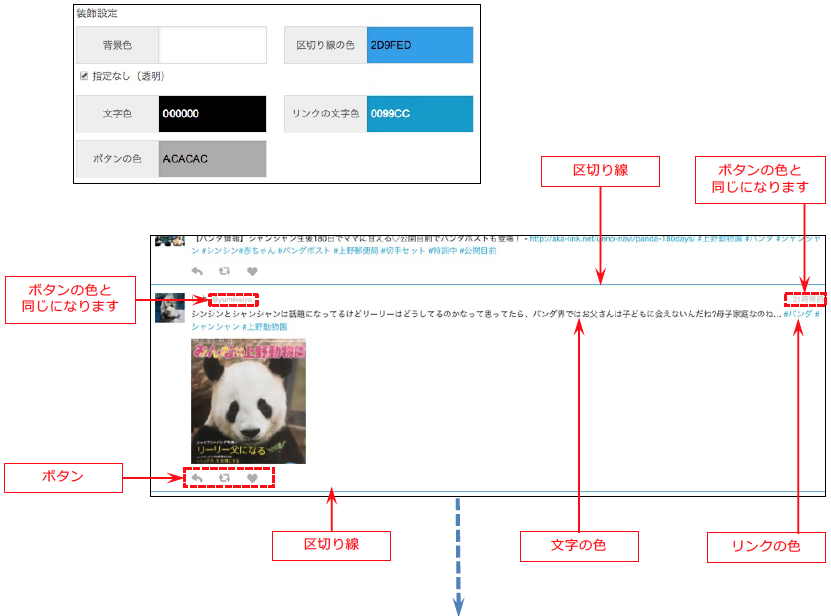
5.STEP3の装飾設定より背景⾊、区切り線の⾊、⽂字⾊、リンクの⾊、ボタンの⾊ を設定してください。

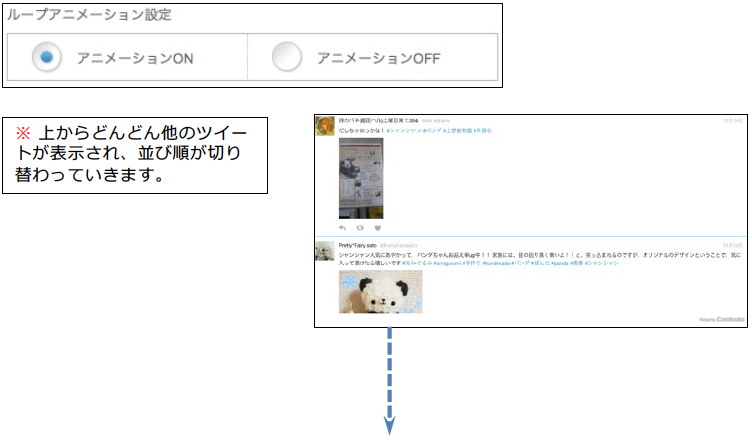
6.STEP3のループアニメーション設定では、ツイートの並び順がループで切り替わる アニメーションを設定することができます。

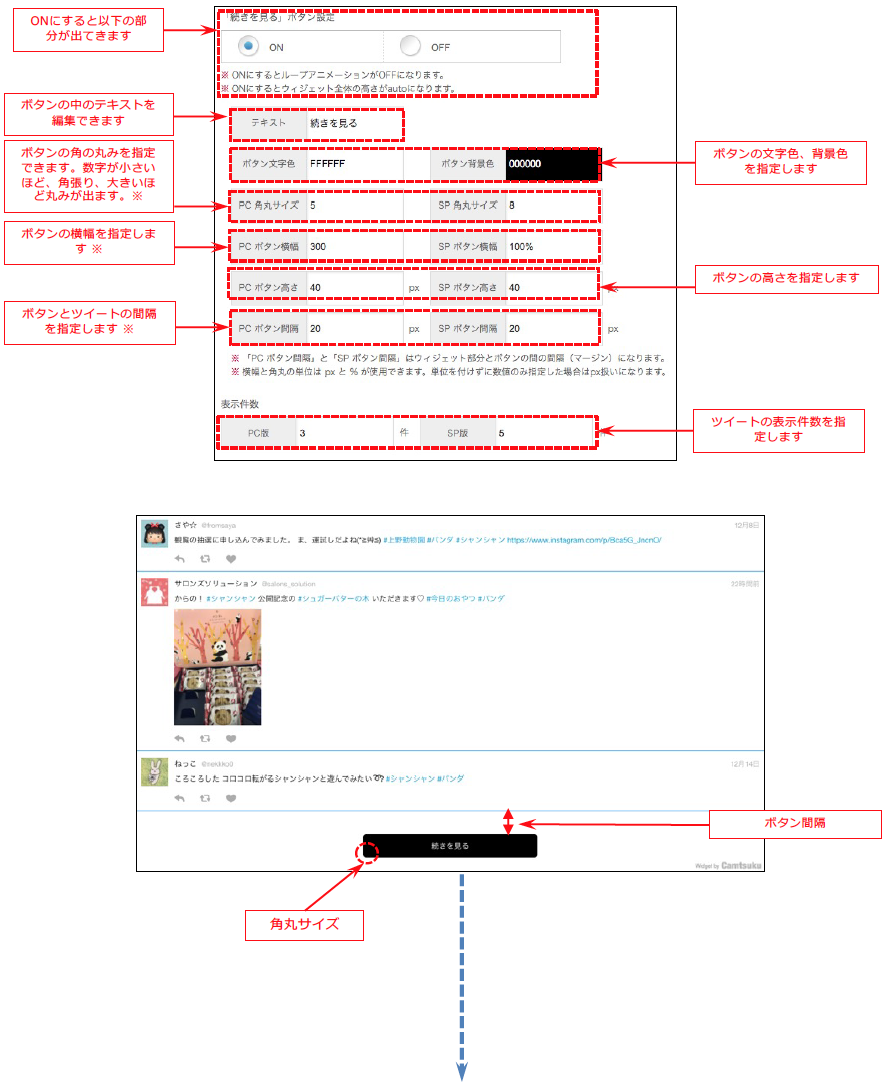
7.STEP3の「続きを⾒る」ボタンを設定すると、ループアニメーションがOFFになり、 ウィジェットの⾼さはautoとなります。
「続きを⾒る」ボタンを押すことで、表⽰されているツイート以外の他のツイートを⾒ることができます。

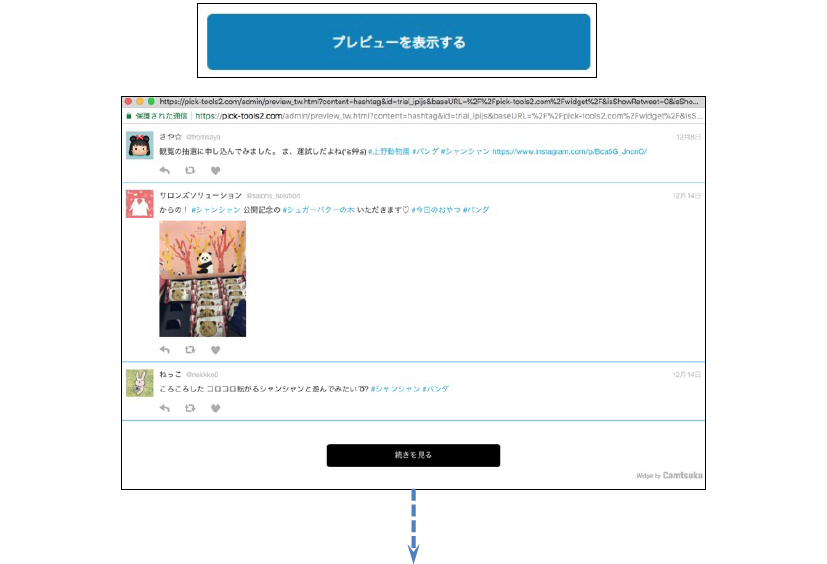
8.STEP3を完了したら、「プレビューを表⽰する」ボタンでプレビューを表⽰し、 作成したウィジェットを確認します。

9.プレビューを表⽰すると、作成したウィジェットのコードが表⽰されます。

------------------------------------------------------------
注意事項
・表⽰されたコードをコピーし、WebサイトのHTMLに貼り付けてください
・HTMLの⽂字コードは、utf-8をご利⽤ください
・埋め込むページには、メタタグで、 <meta http-equiv="X-UA-Compatible" content="IE=edge" />を指定し、 互換モードを無効にしてください。
------------------------------------------------------------
【Jsonファイル提供】
ウィジェット作成画面の⼀番下部に「JsonファイルのURL」が表⽰されます。
